Notice
Recent Posts
Recent Comments
Link
하루 하루
모달 창 만들기 js 본문
https://www.youtube.com/watch?v=V08wXKHF_Xw
1. 기본 버튼 만들기

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
<style>
button{
all: unset;
background-color: steelblue;
color: white;
padding : 5px 20px;
border-radius: 5px;
cursor:pointer;
}
</style>
</head>
<body>
<button> Open Modal </button>
</body>
</html>cursor 속성을 이용하면 해당 태그 위에 위치하는 마우스 커서의 모양을 바꿀 수 있다.
Auto
Crosshair
Default
Pointer
Move
e-resize
ne-resize
nw-resize
n-resize
se-resize
sw-resize
s-resize
w-resize
Text
Wait
Help
2. 기본 modal 창 생성

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
<style>
button{
all: unset;
background-color: steelblue;
color: white;
padding : 5px 20px;
border-radius: 5px;
cursor:pointer;
}
.modal{
box-shadow: 0 10px 20px rgba(0,0,0,0.19),
0 6px 6px rgba(0,0,0,0.23);
}
</style>
</head>
<body>
<button> Open Modal </button>
<div class="modal">
<div class="modal_overlay"></div>
<div class="modal_content">
<h1>I'm a modal</h1>
<button>❌</button>
</div>
</div>
</body>
</html>box-shadow :
수평 방향의 그림자 오프셋 길이 수직 그림자 오프셋 길이 그림자의 흐림 반경(blur radius) 그림자의 색상 (color)
3. modal_overlay 뒷 배경 css 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
<style>
button{
all: unset;
background-color: steelblue;
color: white;
padding : 5px 20px;
border-radius: 5px;
cursor:pointer;
}
.modal{
box-shadow: 0 10px 20px rgba(0,0,0,0.19),
0 6px 6px rgba(0,0,0,0.23);
}
.modal_overlay{
background-color:rgba(0,0,0,0.6);
width:100%;
height:100%;
}
</style>
</head>
<body>
<button> Open Modal </button>
<div class="modal">
<div class="modal_overlay"></div>
<div class="modal_content">
<h1>I'm a modal</h1>
<button>❌</button>
</div>
</div>
</body>
</html>button{ all: unset; } -> 각 브라우저 기본 지정되어 있는 style 을 초기화
body > * { all: unset; } -> 모든 태그에 대한 style을 초기화
4. modal css 수정

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
<style>
button{
all: unset;
background-color: steelblue;
color: white;
padding : 5px 20px;
border-radius: 5px;
cursor:pointer;
}
.modal{
position:fixed
top:0;
left: 0;
width : 100%;
height:100%;
}
.modal_overlay{
background-color:rgba(0,0,0,0.6);
width:100%;
height:100%;
}
.modal_content{
position: fixed;
top: 0px;
box-shadow : 0 10px 20px rgba(0,0,0,0.19),
0 6px 6px rgba(0,0,0.23);
}
</style>
</head>
<body>
<button> Open Modal </button>
<div class="modal">
<div class="modal_overlay"></div>
<div class="modal_content">
<h1>I'm a modal</h1>
<button>❌</button>
</div>
</div>
</body>
</html>height: 100%
width: 100%
부모 요소에 맞게 너비나 높이가 늘어나지만 auto와 다르게 처음에만 자동으로 늘어난다.
요소에 margin, border, padding을 지정하면 요소가 부모의 크기를 넘어서게 된다.
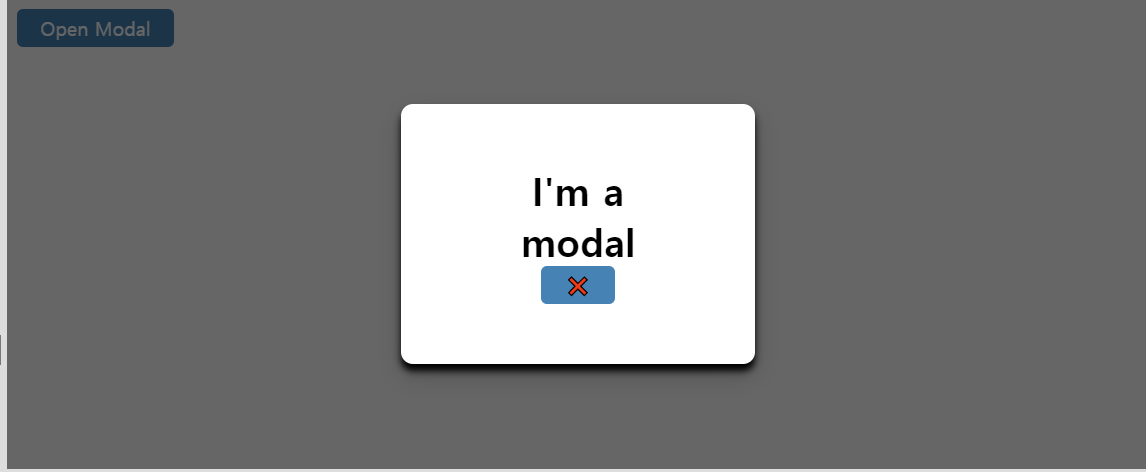
5. 최종 완성

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
<style>
button{
all: unset;
background-color: steelblue;
color: white;
padding : 5px 20px;
border-radius: 5px;
cursor:pointer;
}
.modal{
position:fixed;
top:0;
left: 0;
width : 100%;
height:100%;
display: flex;
justify-content: center;
align-items: center;
}
.modal_overlay{
background-color:rgba(0,0,0,0.6);
width:100%;
height:100%;
position: absolute;
}
.modal_content{
background-color: white;
padding: 50px 100px;
text-align: center;
position: relative;
border-radius: 10px;
width: 10%;
box-shadow : 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0.23);
}
h1{
margin: 0;
}
.hidden{
display:none;
}
</style>
</head>
<body>
<button id="open"> Open Modal </button>
<div class="modal">
<div class="modal_overlay"></div>
<div class="modal_content">
<h1>I'm a modal</h1>
<button>❌</button>
</div>
</div>
<script>
const openButton = document.getElementById("open");
const modal = document.querySelector(".modal");
const overlay = modal.querySelector(".modal_overlay");
const closeBtn = modal.querySelector("button");
const openModal = ( ) => {
modal.classList.remove("hidden");
}
const closeModal = ( ) => {
modal.classList.add("hidden");
}
overlay.addEventListener("click",closeModal);
closeBtn.addEventListener("click",closeModal);
openButton.addEventListener("click",openModal);
</script>
</body>
</html>display:none ( block )
공간 할당 x 보이지 않음
visibility:hidden ( visible )
공간 할당 o 보이지 않음
element.classList
| Method | Description |
| add ( class1, class2, ... ) | 하나 이상의 클래스 이름을 요소에 추가한다. ( 이미 있으면 추가 x ) |
| contains( class ) | 해당 요소가 특정 클래스 이름을 가지고 있는지 t/f로 반환 |
| item ( index ) | 요소에서 지정된 색인 번호를 가진 클래스 이름을 반환 |
| remove ( class1, class2, ... ) | 하나 이상의 클래스 이름을 요소에 삭제한다. ( 이미 없으면 삭제 x ) |
| toggle ( class , true| false ) | 클래스 이름을 toggle한다. 클래스 이름이 있는 상태에서 토글 -> 삭제하고 false 반환 클래스 이름이 없는 상태에서 토글 -> 추가하고 true 반환 |
5. ESC 버튼을 누르면 모달창 끄기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
<style>
button{
all: unset;
background-color: steelblue;
color: white;
padding : 5px 20px;
border-radius: 5px;
cursor:pointer;
}
.modal{
position:fixed;
top:0;
left: 0;
width : 100%;
height:100%;
display: flex;
justify-content: center;
align-items: center;
}
.modal_overlay{
background-color:rgba(0,0,0,0.6);
width:100%;
height:100%;
position: absolute;
}
.modal_content{
background-color: white;
padding: 50px 100px;
text-align: center;
position: relative;
border-radius: 10px;
width: 10%;
box-shadow : 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0.23);
}
h1{
margin: 0;
}
.hidden{
display:none;
}
</style>
</head>
<body>
<button id="open"> Open Modal </button>
<div class="modal">
<div class="modal_overlay"></div>
<div class="modal_content">
<h1>I'm a modal</h1>
<button>❌</button>
</div>
</div>
<script>
const openButton = document.getElementById("open");
const modal = document.querySelector(".modal");
const overlay = modal.querySelector(".modal_overlay");
const closeBtn = modal.querySelector("button");
const openModal = ( ) => {
modal.classList.remove("hidden");
}
const closeModal = ( ) => {
modal.classList.add("hidden");
}
overlay.addEventListener("click",closeModal);
closeBtn.addEventListener("click",closeModal);
openButton.addEventListener("click",openModal);
window.document.onkeydown = function (event){
if (event.keyCode == 27){
closeModal();
}
}
</script>
</body>
</html>| 사용키 | Key Code |
| ENTER | 13 |
| ESC | 27 |
| SPACE BAR | 32 |
| 0 ~ 9 | 48 ~ 57 |
| A ~ Z | 65 ~ 90 |
| a ~ z | 97 ~ 122 |
| 사용키 | Key Code | 사용키 | Key Code | 사용키 | Key Code | 사용키 | Key Code | 사용키 | Key Code |
| ! | 33 | * | 42 | : | 58 | [ | 91 | { | 123 |
| " | 34 | + | 43 | ; | 59 | \ | 92 | | | 124 |
| # | 35 | , | 44 | < | 60 | ] | 93 | } | 125 |
| $ | 36 | - | 45 | = | 61 | ^ | 94 | ~ | 126 |
| % | 37 | . | 46 | > | 62 | _ | 95 | ||
| & | 38 | / | 47 | ? | 63 | ` | 96 | ||
| ' | 39 | @ | 64 | ||||||
| ( | 40 | ||||||||
| ) | 41 |
'IT > Web' 카테고리의 다른 글
| 미디어 쿼리 + 플렉서블 박스 레이아웃 (0) | 2020.05.18 |
|---|---|
| Lazy Loading (0) | 2020.05.17 |
| 모듈 형태의 JS (0) | 2020.05.17 |
| [ JS 33 Concept ] 1. 호출스택 (0) | 2020.05.14 |
| [노마드코더] 초보자를 위한 바닐라 자바스크립트 - 13 (0) | 2020.05.14 |
Comments


