목록프로그래밍 (31)
하루 하루
 NLTK - Learning to Classify Text ( 1 )
NLTK - Learning to Classify Text ( 1 )
Supervised Learning for document classification (https://youtu.be/kxImnFg4ZiQ) 단계 1. Data preaparation 2. Text preprocessing male. txt에 있는 이름들에 male이라고 레이블을 붙이고, female.txt에 있는 이름들에 female이라고 레이블을 붙여서 데이터를 준비했다. from nltk.corpus import * import random labeled_names = ([(name, 'male') for name in names.words('male.txt')] + [(name, 'female') for name in names.words('female.txt')]) #male.txt 의 단어에 ..
 [노마드코더] 초보자를 위한 바닐라 자바스크립트 - 13
[노마드코더] 초보자를 위한 바닐라 자바스크립트 - 13
3-7 Making a To Do List part Three const toDoForm = document.querySelector(".js-toDoForm"), toDoInput = toDoForm.querySelector("input"), toDoList = document.querySelector(".js-toDoList"); const TODOS_LS='toDos'; let toDos =[]; function deleteToDo(event){ const btn = event.target ; const li = btn.parentNode; toDoList.removeChild(li); const cleanToDos = toDos.filter(function(todo){ return todo.id ..
3-6 Making a To Do List part Two www.youtu.be/JEbOaI_0phc const toDoForm = document.querySelector(".js-toDoForm"), toDoInput = toDoForm.querySelector("input"), toDoList = document.querySelector(".js-toDoList"); const TODOS_LS='toDos'; const toDos =[]; function saveToDos(){ localStorage.setItem(TODOS_LS,JSON.stringify(toDos)); } function paintToDo(text){ const li = document.createElement("li"); c..
 [노마드코더] 초보자를 위한 바닐라 자바스크립트 - 11
[노마드코더] 초보자를 위한 바닐라 자바스크립트 - 11
3-5 Making a To Do List part One www.youtu.be/YD1yDErhMa4 const toDoForm = document.querySelector(".js-toDoForm"), toDoInput = toDoForm.querySelector("input"), toDoList = document.querySelector(".js-toDoList"); const TODOS_LS='toDos'; function paintToDo(text){ console.log(text); const li = document.createElement("li"); /*delete 버튼 생성 */ const delBtn = document.createElement("button"); delBtn.inn..
본 내용은 https://programmers.co.kr/learn/courses/10 강의의 내용들을 한 번에 볼 수 있도록 한 것으로 자세한 내용은 본 강의를 참고하시길 바랍니다. Part5. Extra 1. script 위치에 따른 실행 • 브라우저는 HTML 문서를 읽으면서 script tag를 실행함 - HTML 문서 Element 파싱 보다 스크립트가 먼저 실행되면 접근되지 않음 - 페이지의 상단의 script 에서 이후 파싱될 Element에 접근하고 싶다면 onload 등의 eventhandler로 실행되도록 해야 함 • async, defer 속성을 이용하면 스크립트의 실행과 문서의 로딩을 동시에 진행할 수 있음(비 동기적) 2. Chrome 디버거 활용 [ 프로그램 오류의 종류 ] - ..
본 내용은 https://programmers.co.kr/learn/courses/10 강의의 내용들을 한 번에 볼 수 있도록 한 것으로 자세한 내용은 본 강의를 참고하시길 바랍니다. Part4. Networking 1. AJAX - Request 보내기 [ AJAX : Asynchronous Javascript and XML ] -> 더 나은 사요영험 브라우저에서 페이지를 이동하지 않고 자바스크립트를 통해 HTTP Request를 보내고 받아 JS에서 처리할 수 있음 1. var req = new XMLHttpRequest(); - AJAX를 위한 객체 생성 : HTTP 요청을 만들 수 있는 새로운 객체를 생성하는 명령 2. req.open("GET", "./data.txt"); - 요청의 방식과 UR..
본 내용은 https://programmers.co.kr/learn/courses/10 강의의 내용들을 한 번에 볼 수 있도록 한 것으로 자세한 내용은 본 강의를 참고하시길 바랍니다. Part3. Event + JS 1. Callback function 조건을 등록해 두고 그 조건을 만족한 경우, 나중에 호출되는 함수 [ 시간을 기반으로 콜백함수를 호출하는 명령 ] • setTimeout( function, time ) : time 시간이 지난 경우 function 함수를 콜백하는 함수 ( 1/1000초 단위 / timerId를 반환 ) • clearTimeout( timerId ) : timerId를 인자로 받아 function호출을 취소 ( 이미 호출시 해당 x ) • setInterval( func..
본 내용은 https://programmers.co.kr/learn/courses/10 강의의 내용들을 한 번에 볼 수 있도록 한 것으로 자세한 내용은 본 강의를 참고하시길 바랍니다. Part2. DOM + JS 1. DOM 소개 및 탐색 [ DOM, Document Object Model ] • 컴퓨터가 문서를 잘 처리할 수 있도록 문서의 구조를 약속한 것 ( Tree 형태 ) • document object - javascript에서 document로 접근 가능 - children에는 문서의 최상위 엘리먼트인 html이 존재 [ Element API ] • 자식, 부모 엘리먼트에 접근하는 방법 - .children : 해당 object의 자식 노드에 대한 배열 - .parentNode : 부모 노드 ..
 [노마드코더] 초보자를 위한 바닐라 자바스크립트 - 10
[노마드코더] 초보자를 위한 바닐라 자바스크립트 - 10
3-1 Making a JS Clock part One www.youtu.be/f0nBj0YMBUI const clockContainer = document.querySelector(".js-clock"), clockTitle = clockContainer.querySelector("h1"); function getTime(){ const date = new Date(); const minutes = date.getMinutes(); const hours = date.getHours(); clockTitle.innerText = `${hours}:${minutes}`; } function init(){ getTime(); } init(); 3-2 Making a JS Clock part Two www.y..
2-4 Events and event handlers www.youtu.be/LnuLDGO5848 * 브라우저 객체 모델(BOM: browser object model ) JS 로 브라우저의 정보에 접근하거나 기능을 제어할 때 사용하는 객체 모델 -> Window 객체 function handleResize () { console.log( " I have been resized"); } window.addEventListener ( "resize" , handleResize ); window 창이 resize 되면 handleResize 함수가 호출된다. 주의할 점은 window.addEventListener ( "resize" , handleResize() ); 와 같이 함수와 같이 ( )를 쓰게 되면..
2-2 JS DOM Functions www.youtu.be/VBmQUMUGznU Document 관련한 추가 정보 사이트 http://tcpschool.com/javascript/js_dom_document 코딩교육 티씨피스쿨 4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등 tcpschool.com 2-3 Modifying the DOM with JS www.youtu.be/JscDdICRvgo
2-1 너의 첫번째 함수! (Your first JS Function) www.youtu.be/Q0S6l_gkpeU 2.1.1 More Function Fun www.youtu.be/mLTUtMARkqc function sayHello (name, age ){ console.log(` Hello ${name} you are ${age} years old`); } sayHello("Nicolas", 14 ) const calculator = { plus: function( a,b){ return a+b; } } const plus = calculator.plus(5,5); console.log(plus); // 5
1-8 Data Types on JS 1-9 Organizing Data with Arrays const dayOfWeek = ["M","T","W","T","F","S","S",45,true]; 1-10 Organizing Data with Objects const nicoInfo = { name:"Nico", age : 33, gender:"Male", favMovie = ["Intern","Oldboy"], favFood = [ { name : "Kimchi", fatty : false; }, { name : "Cheese burger", fatty : true; } ] }; console.log( nicoInfo.gender );
1-6 Your first JS Variable(변수!) 1-7 let, const, var const a = 221; let b = a -5 ; var c = 3; c = 5; b = 5 ; a = 4 ; // error 발생
1-5 Hello World with Javascript 1-5-1 What are we learning
1-4 VanillaJS
1-1 Why JS? : JS for Beginners 1-2 Super Powers of JS 1-3 ES5, ES6 ES....WTF !?!?!
www.youtu.be/wUHncG3VwPw www.youtu.be/wUHncG3VwPw
본 내용은 https://programmers.co.kr/learn/courses/10 강의의 내용들을 한 번에 볼 수 있도록 한 것으로 자세한 내용은 본 강의를 참고하시길 바랍니다. 자바스크립트와 웹 프론트엔드 Part1. Javascript와 web 1. Javascript, HTML, CSS HTML : 웹 페이지의 구조를 나타냄 CSS : 웹 페이지 안에 존재하는 요소들의 스타일을 나타냄 JS : JS로직을 통해 문서의 구조와 스타일에 변화를 줄 수 있음 브라우저에서는 Javascript에서 HTML, CSS에 접근할 수 있는 API를 제공함 2. window object 브라우저에서는 window object를 제공해주고, javascipt에서는 해당 객체를 통해 html, css를 접근하고, ..
 POS Tagging
POS Tagging
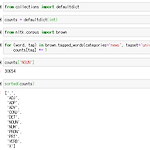
Time Flies like an arrow Fruit flies like an banana 두 문장에서 Flies의 품사는 다른데, 품사 정보가 제대로 명시 되지 않는다면 해석 상에 문제가 생기게 된다. Tagging 위와 같은 중의적인 문제를 해결하기 위해서 말뭉치에 붙이는 부가적인 언어 정보를 tag라고, tag를 원시 말뭉치에 붙이는 것을 Tagging이라 한다. 그리고, 이러한 Tagging을 수행하는 프로그램을 Tagger 라고 하고, 태그가 부착된 말뭉치를 Tagged corpus라 한다. 1. raw text -> sentence segmentation -> sentence 2. sentence -> tokenization -> tokenized sentence 3. tokenized se..
 펭귄브로의 3분 딥러닝 파이토치맛_8일차
펭귄브로의 3분 딥러닝 파이토치맛_8일차
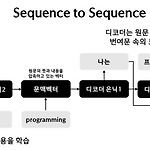
Seq2Seq 대표사진 삭제 사진 설명을 입력하세요. Seq2Seq는 인코더 역할 RNN과 디코더 역할을 하는 RNN을 이어 붙인 형태이다. 인코더에서는 원문 속 단어들을 통해서 문장의 뜻을 내포하는 고정 크기 텐서인 context vector를 만들어 낸다. 디코더는 context vector를 통해서 번역문의 토큰을 차례대로 예상하는 역할을 한다. 대표사진 삭제 사진 설명을 입력하세요.
 펭귄브로의 3분 딥러닝 파이토치맛_7일차
펭귄브로의 3분 딥러닝 파이토치맛_7일차
RNN 순차적 데이터 혹은 시계열 데이터의 정보를 받아서 전체 내용을 학습 정해지지 않은 길이의 배열을 읽고 설명하는 신경망 IMDB 영화 리뷰 감성 분석 1. 자연어 전처리 2. RNN 모델 구현
https://youtu.be/k8fTYJPd3_I https://youtu.be/_e-LFe_igno https://youtu.be/JXQT_vxqwIs
 펭귄브로의 3분 딥러닝 파이토치맛_6일차
펭귄브로의 3분 딥러닝 파이토치맛_6일차
오토인코더 오토인코더는 input 을 output으로 복사함으로써 학습한다.( input 과 output 모두 input과 동일한 값이다. ) 단, 신경망은 범용근사자 (ubniversal function approximator ) 로서 근사치를 출력하기 때문에 x와 똑같은 출력을 내기 힘들다. 입력된 x를 '복원'한다는 개념이 더 알맞다. 그러므로 오차값에도 x를 얼마나 복워냈는지를 뜻하는 복원오차, 혹은 정보손실값 (reconstruction loss)라는 용어를 사용한다. Denoising Autoencoder 입력에 잡음을 더해 복원 능력을 강화한 오토인코더
 Batch Normalization ( 배치 정규화 )
Batch Normalization ( 배치 정규화 )
https://youtu.be/DtEq44FTPM4
 펭귄브로의 3분 딥러닝 파이토치맛 _ 5일차
펭귄브로의 3분 딥러닝 파이토치맛 _ 5일차
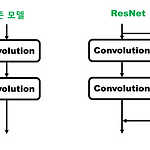
ResNet 마이크로소프트에서 개발된 ResNet은 2015년 ILSVRC에서 우승을 차지한 알고리즘 ResNet 이 기존 모델과 다른 점은 Shortcut 이 있다는 것이다. Shortcut은 신경망에서 input data를 몇 계층씩 건너뛰어서 output에 더할 수 있도록 해 입력의 특징이 유실되지 않도록 해준다. CIFAR -10 데이터셋 https://www.cs.toronto.edu/~kriz/cifar.html CIFAR-10 데이터 세트는 10 개 클래스의 60000 32x32 컬러 이미지와 클래스 당 6000 개의 이미지로 구성된다. 50000 개의 훈련 이미지와 10000 개의 테스트 이미지가 있다. 해당 데이터셋은 컬러 이미지를 포함하고 있는데, 컬러 이미지는 몇 가지 채널을 포함한다..
 펭귄브로의 3분 딥러닝 파이토치맛 _ 4일차
펭귄브로의 3분 딥러닝 파이토치맛 _ 4일차
CNN 이미지를 볼 때 뇌가 특정 부위만 자극된다는 사실에서 착안하여 만든 모델 필터 / Kernel - 이미지의 특징을 추출한다. - 컨볼루션 계츨 하나에 여러 개가 존재할 수 있다. - (홀수 정수 ) * (홀수 정수 ) 크기가 보통 사용된다. Stride - 필터가 이미지에 적용될 때 한 번에 얼마나 이동하는지에 대한 갑사 - Stride의 크긱가 커질수록 출력 Tensor의 크기는 작아진다. Feature Map 컨볼루션을 거쳐 만들어지는 이미지 Pooling - 과적합의 위험을 줄이기 위해 Convolution에서 추출한 특징을 값 하나로 추려내서 특징 맵의 크기를 줄이고 중요한 특징을 강조하는 역할 - 필터가 지나갈 떄 마다 평균이나 최댓값을 가져오는 연산 수행 더보기 tf.nn.max_poo..
DNN 0. 1~3 번 epoch 만큼 반복 1. 신경망 학습하기 train (model, train_loader, optimizer) 2. 신경망 테스트하기 test_loss, test_accuracy = evaluate( model, test_loader ) 3. 결과 출력하기 print('[{}] Test Loss: {:.4f}, Accuracy: {:.2f}%'.format(epoch,test_loss,test_accuracy)) 신경망 학습하기 model.train ( )으로 학습 모드 설정후에 for 문으로 배치 데이터 만큼만 가져와서 신겸망을 학습한다. 우선, 입력 data와 목표 target 값을 가져와서 device로 보낸다. ( device 는 GPU 로 앞서서 설정한 상황 ) 다음으로..
 TORCH.NN
TORCH.NN
https://pytorch.org/docs/stable/nn.html torch.nn — PyTorch master documentation Shortcuts pytorch.org Parameters torch.nn.Parameter - 매개변수 1. data ( Tensor ) 2. needs_grad ( bool , optional ) : 매개 변수에 그래디언트가 필요한 경우 ( default = True) Containers torch.nn.Module neural network modules의 기본적인 클래스 import torch.nn as nn import torch.nn.functional as F class Model(nn.Module): def __init__(self): super(M..
 펭귄브로의 3분 딥러닝 파이토치맛 _ 2일차
펭귄브로의 3분 딥러닝 파이토치맛 _ 2일차
# Fashion MNIST 데이터셋 알아보기 1. 사용할 모듈 import 2. 이미지 - > tensor ToTensor() 사용 더보기 # torchvision Transforms 1. ToTensor 이미지를 파이토치 텐서로 변환 2. Resize 이미지 크기 조정 3. Normalize 주어진 평균과 표준편차를 이용하여 정규화 4. RandomHorizontalFlip 무작위로 이미지의 오른쪼고가 왼쪽을 뒤집는 기능 5. RandomCrop 이미지를 무작위로 자르는 기능 3. 학습용 트레이닝 셋과 성능 평가용 테스트셋 준비 FashionMNIST 데이터셋 4. 'DataLoader' 준비 batch_size = 16 더보기 # DataLoader torchvision.datasets 으로 생성된..
