하루 하루
[ SharePoint Framework ] 6.Build your first SharePoint client-side web part (Hello World part 1) - 3 본문
[ SharePoint Framework ] 6.Build your first SharePoint client-side web part (Hello World part 1) - 3
san_deul 2020. 6. 2. 05:26[ Web part project structure ]
Visual Studio Code를 사용하여 웹 파트 프로젝트 구조를 탐색하려면 콘솔에서 Ctrl + C를 선택하여 처리를 중단하고
다음 명령을 입력하여 Visual Studio Code에서 웹 파트 프로젝트를 열거 나 즐겨 사용하는 편집기를 사용합니다
code .
비주얼 스튜디오 코드가 설치되어 있으면 해당 디렉토리의 위치가 비쥬얼스튜디오 코드에서 열리게 됩니다.
TypeScript는 SharePoint 클라이언트 측 웹 파트를 작성하기위한 기본 언어입니다.
TypeScript는 일반 JavaScript로 컴파일되는 JavaScript의 형식화 된 슈퍼 세트입니다.
SharePoint 클라이언트 쪽 개발 도구는 TypeScript 클래스, 모듈 및 인터페이스를 사용하여 구축되어 개발자가 강력한 클라이언트 쪽 웹 파트를 작성할 수 있습니다.
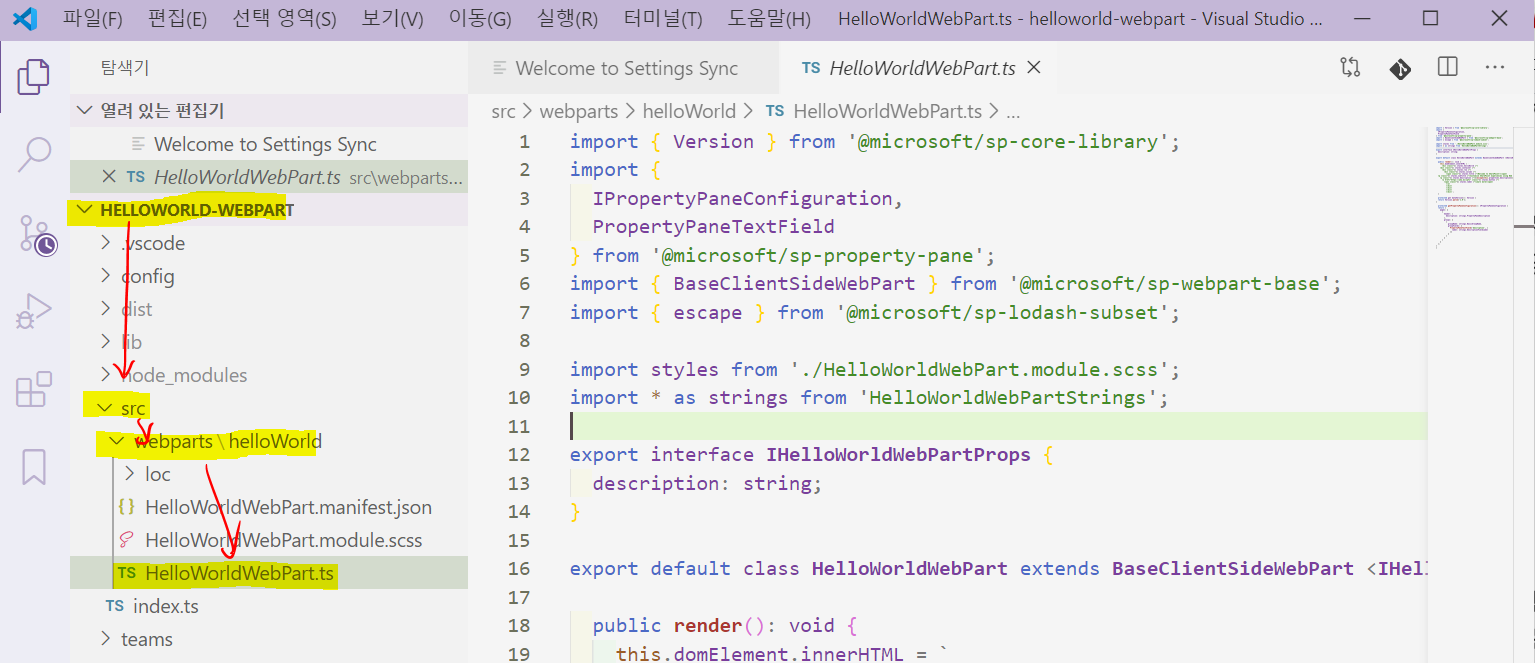
다음은 프로젝트의 일부 주요 파일입니다.
Web part class
src \ webparts \ helloworld 폴더의 HelloWorldWebPart.ts는 웹 파트의 기본 진입 점을 정의합니다.
웹 파트 클래스 HelloWorldWebPart는 BaseClientSideWebPart를 확장합니다.
모든 클라이언트 측 웹 파트는 BaseClientSideWebPart 클래스를 확장하여 유효한 웹 파트로 정의해야합니다.

BaseClientSideWebPart는 웹 파트를 작성하는 데 필요한 최소한의 기능을 구현합니다.
이 클래스는 또한 displayMode, 웹 파트 속성, 웹 파트 컨텍스트, 웹 파트 instanceId, 웹 파트 domElement 등과 같은 읽기 전용 속성을 확인하고 액세스하기위한 많은 매개 변수를 제공합니다.
웹 파트 클래스는 HelloWorldWebPartProps 속성 유형을 허용하도록 정의되어 있고,
속성 유형은 HelloWorldWebPart.ts 파일에서 HelloWorldWebPart 클래스 이전의 인터페이스로 정의됩니다.

export interface IHelloWorldWebPartProps {
description: string;
}이 속성 정의는 웹 파트의 사용자 지정 속성 유형을 정의하는 데 사용되며이 속성은 나중에 속성 창 섹션에서 설명합니다.
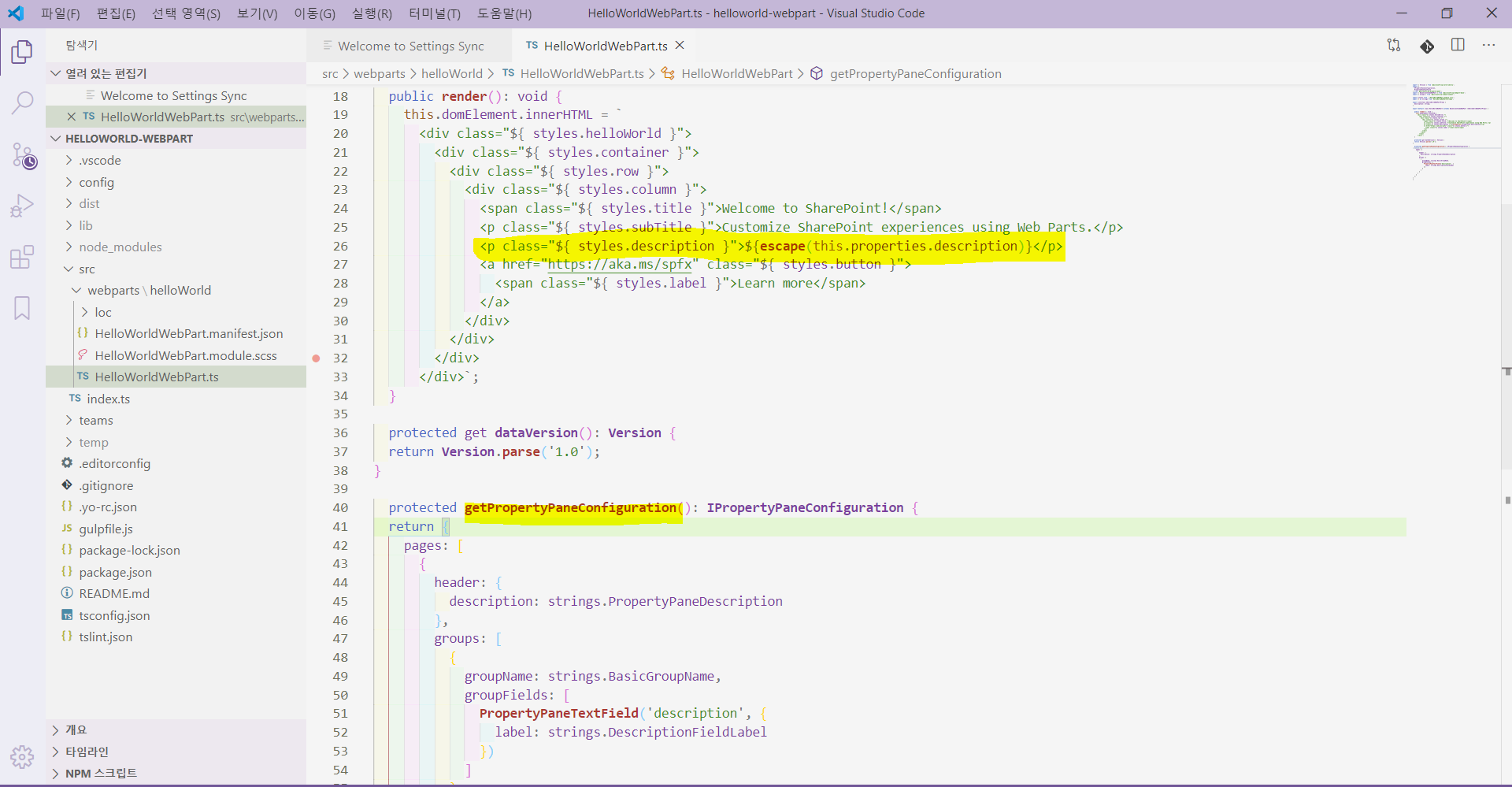
Web part render method
웹 파트를 렌더링해야하는 DOM 요소는 render 메소드에서 사용할 수 있습니다.
이 메소드는 해당 DOM 요소 내에 웹 파트를 렌더링하는 데 사용됩니다.
HelloWorld 웹 파트에서 DOM 요소는 DIV로 설정됩니다.
메소드 매개 변수에는 표시 모드 (읽기 또는 편집)와 구성된 웹 파트 특성 (있는 경우)이 포함됩니다.

public render(): void {
this.domElement.innerHTML = `
<div class="${ styles.helloWorld }">
<div class="${ styles.container }">
<div class="${ styles.row }">
<div class="${ styles.column }">
<span class="${ styles.title }">Welcome to SharePoint!</span>
<p class="${ styles.subTitle }">Customize SharePoint experiences using web parts.</p>
<p class="${ styles.description }">${escape(this.properties.description)}</p>
<a href="https://aka.ms/spfx" class="${ styles.button }">
<span class="${ styles.label }">Learn more</span>
</a>
</div>
</div>
</div>
</div>`;
}이 모델은 웹 파트를 모든 JavaScript 프레임 워크에서 빌드하고 DOM 요소에로드 할 수있을 정도로 유연합니다.
Configure the Web part property pane
구성 속성 창은 HelloWorldWebPart 클래스에 정의되어 있습니다.
getPropertyPaneConfiguration 특성은 특성 분할 창을 정의해야하는 위치입니다.
속성이 정의되면
this.properties. <property-value>를 사용하여 웹 파트에서 속성에 액세스 할 수 있습니다.

<p class="${ styles.description }">${escape(this.properties.description)}</p>유효한 문자열을 보장하기 위해 속성 값에 HTML 이스케이프를 수행하고 있습니다.
이제 속성 창에 확인란, 드롭 다운 목록 및 토글과 같은 몇 가지 속성을 추가하겠습니다.
먼저 프레임 워크에서 각 속성 창 필드를 가져옵니다.
1. 파일 맨 위로 스크롤하여 다음에서 가져 오기 섹션에 다음을 추가합니다.
@microsoft/sp-property-pane:
PropertyPaneCheckbox,
PropertyPaneDropdown,
PropertyPaneToggle
import {
IPropertyPaneConfiguration,
PropertyPaneTextField,
PropertyPaneCheckbox,
PropertyPaneDropdown,
PropertyPaneToggle
} from '@microsoft/sp-property-pane';2. 새 속성을 포함하도록 웹 파트 속성을 업데이트합니다. 필드를 유형이 지정된 개체에 매핑합니다.
3. IHelloWorldWebPartProps 인터페이스를 다음 코드로 바꿉니다.
export interface IHelloWorldWebPartProps {
description: string;
test: string;
test1: boolean;
test2: string;
test3: boolean;
}
4. 파일을 저장합니다.
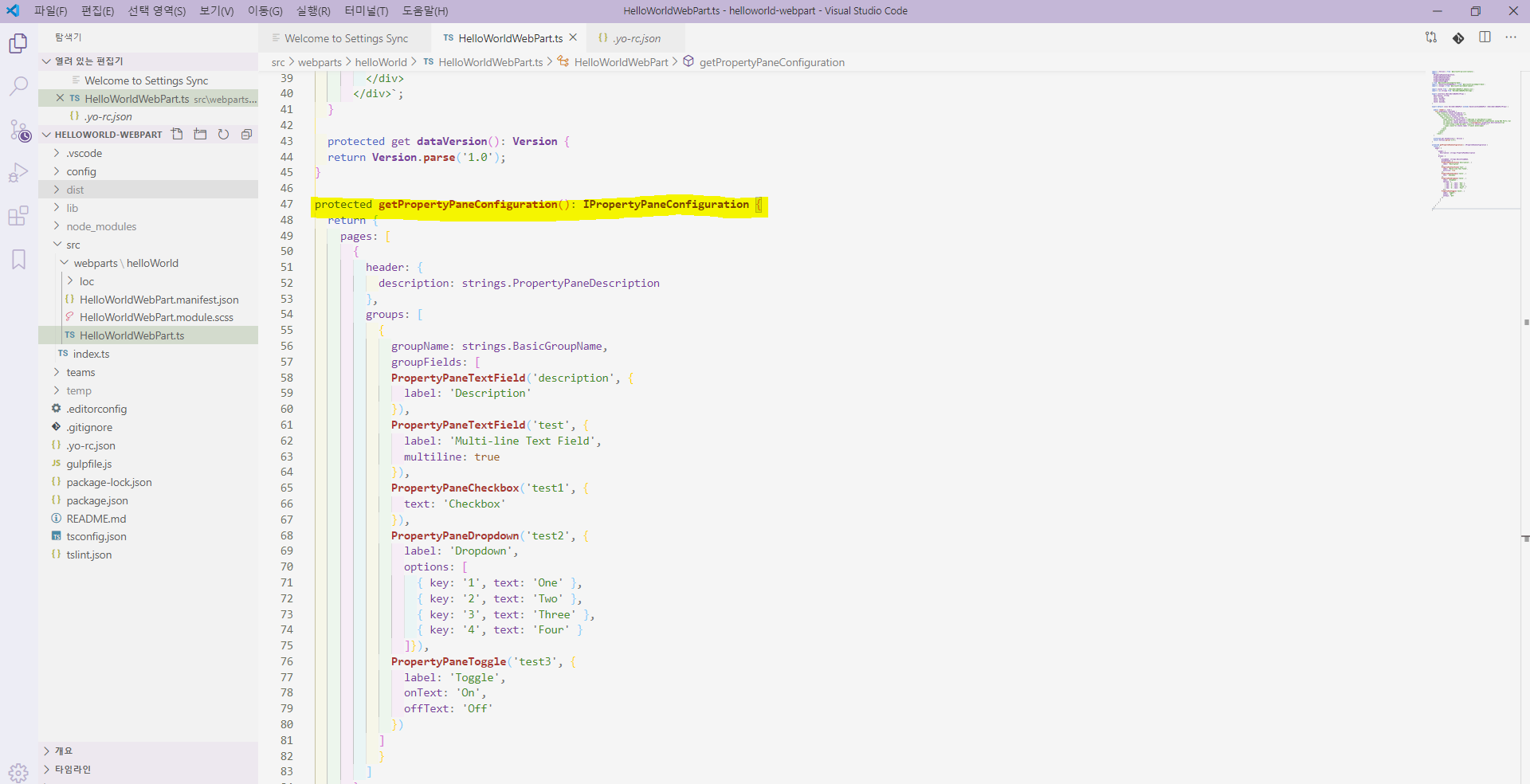
5. getPropertyPaneConfiguration 메소드를 다음 코드로 바꿉니다.
이 코드는 새 특성 분할 창 필드를 추가하고 각 유형의 오브젝트에 맵핑합니다.

protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: 'Description'
}),
PropertyPaneTextField('test', {
label: 'Multi-line Text Field',
multiline: true
}),
PropertyPaneCheckbox('test1', {
text: 'Checkbox'
}),
PropertyPaneDropdown('test2', {
label: 'Dropdown',
options: [
{ key: '1', text: 'One' },
{ key: '2', text: 'Two' },
{ key: '3', text: 'Three' },
{ key: '4', text: 'Four' }
]}),
PropertyPaneToggle('test3', {
label: 'Toggle',
onText: 'On',
offText: 'Off'
})
]
}
]
}
]
};
}6. 웹 파트 속성에 속성을 추가 한 후에는 앞에서 설명 속성에 액세스 한 것과 동일한 방식으로 속성에 액세스 할 수 있습니다.
<p class="${ styles.description }">${escape(this.properties.test)}</p>속성의 기본값을 설정하려면 웹 파트 manifest's properties 모음을 업데이트해야합니다.
7. HelloWorldWebPart.manifest.json 파일을 열고 속성을 변경합니다.


"properties": {
"description": "HelloWorld",
"test": "Multi-line text field",
"test1": true,
"test2": "2",
"test3": true
}웹 파트 속성 창에는 이제 해당 속성에 대한 이러한 기본값이 있습니다.
Web part manifest
HelloWorldWebPart.manifest.json 파일은 버전, ID, 표시 이름, 아이콘 및 설명과 같은 웹 파트 메타 데이터를 정의합니다. 모든 웹 파트에는이 매니페스트가 포함되어야합니다.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "fbcf2c6a-7df9-414c-b3f5-37cab6bb1280",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
// The "*" signifies that the version should be taken from the package.json
"version": "*",
"manifestVersion": 2,
// If true, the component can only be installed on sites where Custom Script is allowed.
// Components that allow authors to embed arbitrary script code should set this to true.
// https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f
"requiresCustomScript": false,
"supportedHosts": ["SharePointWebPart"],
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld",
"test": "Multi-line text field",
"test1": true,
"test2": "2",
"test3": true
}
}]
}이제 새 속성을 소개 했으므로 다음 명령을 실행하여 로컬 개발 환경에서 웹 파트를 다시 호스팅해야합니다. 또한 이전 변경 사항이 올바르게 적용되었는지 확인합니다.
gulp serve
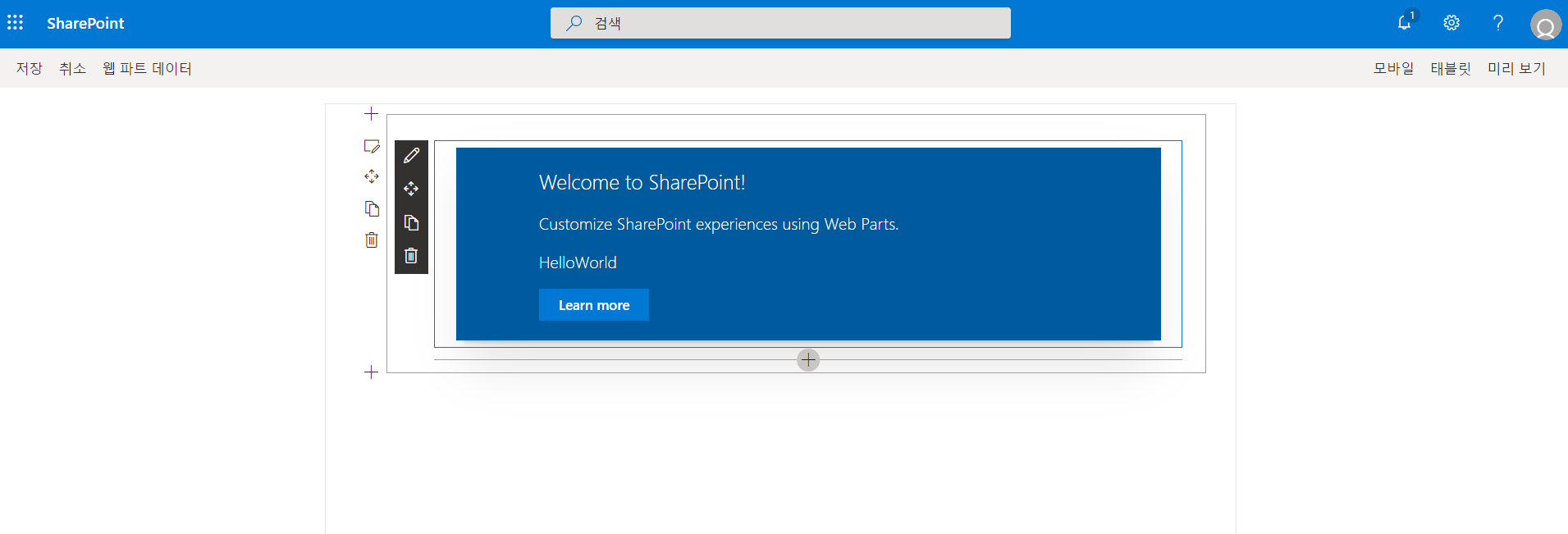
Preview the web part in SharePoint
SharePoint Workbench는 SharePoint에서 호스팅되어 개발중인 로컬 웹 파트를 미리보고 테스트합니다.
주요 이점은 이제 SharePoint 컨텍스트에서 실행 중이며 SharePoint 데이터와 상호 작용할 수 있다는 것입니다.
1. 다음 URL로 이동합니다. :
https://your-sharepoint-tenant.sharepoint.com/_layouts/workbench.aspx

2. SharePoint Workbench에는 이제 Office 365 Suite 탐색 모음이 있습니다.

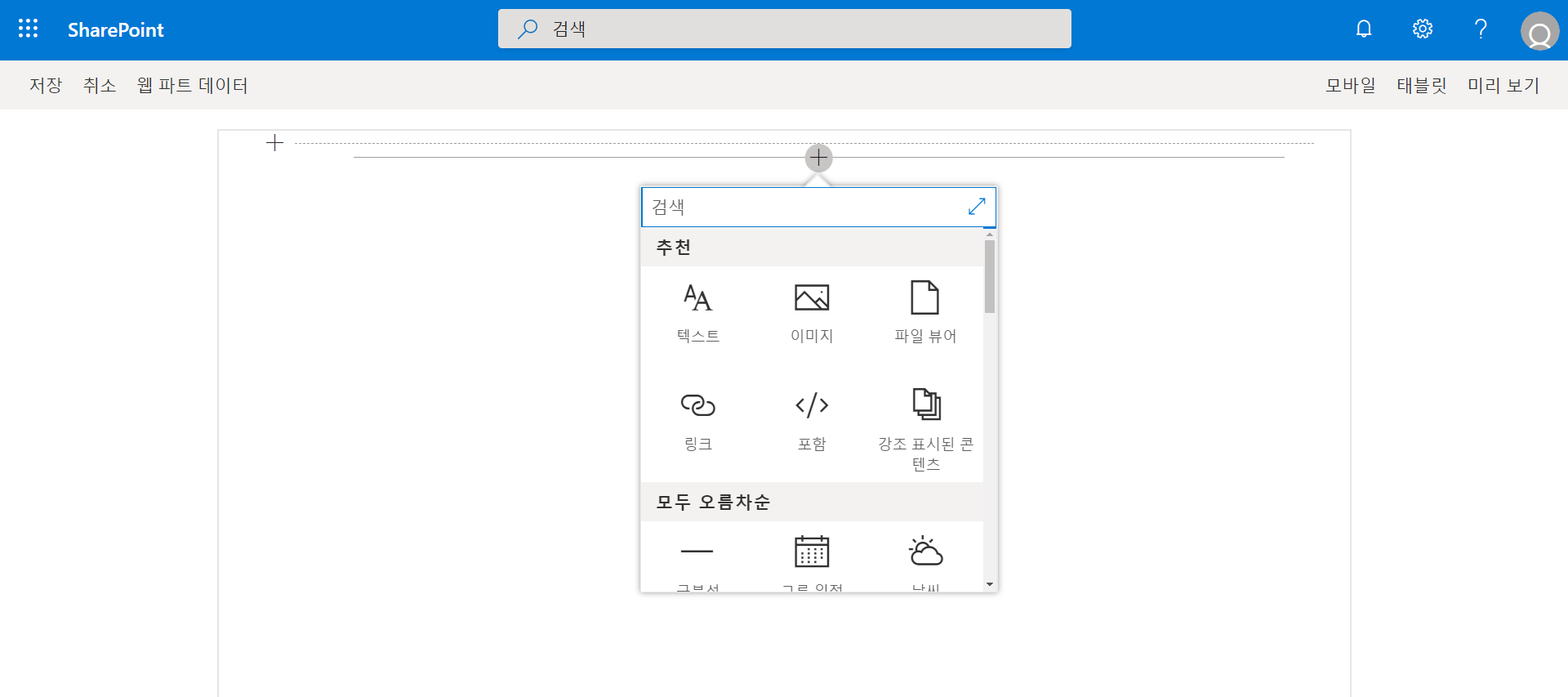
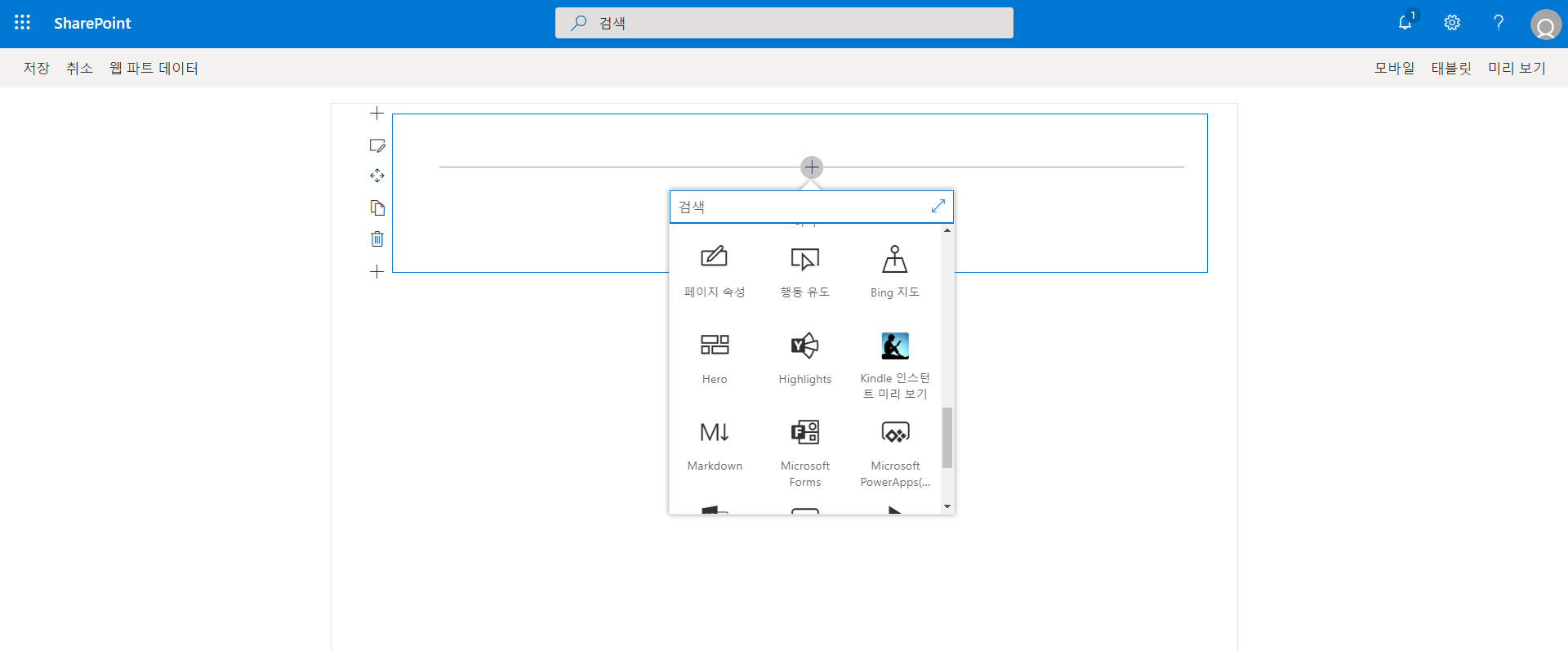
3. 캔버스에서 추가 아이콘을 선택하여 도구 상자를 표시하십시오.
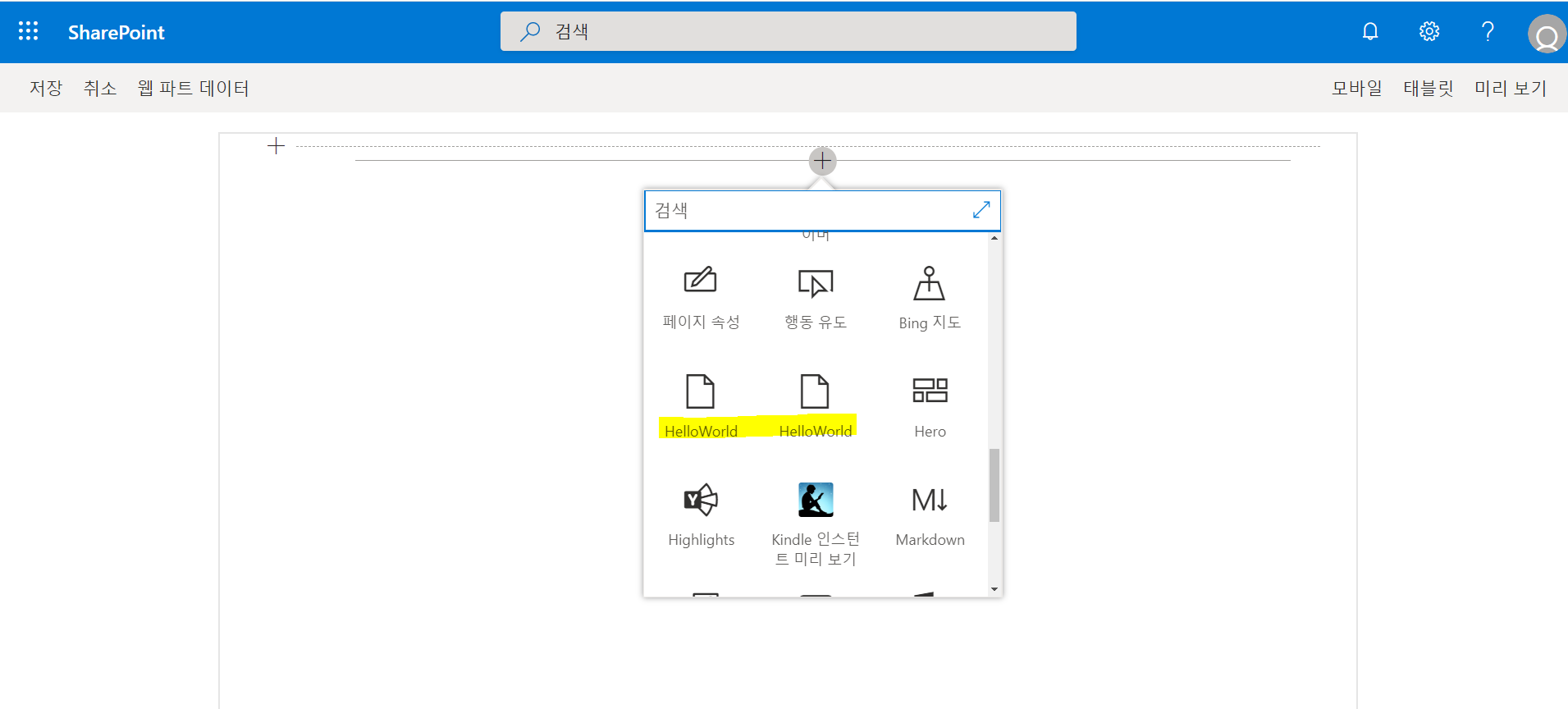
이제 도구 상자에 HelloWorldWebPart와 함께 SharePoint Workbench가 호스팅되는 사이트에서
사용 가능한 웹 파트가 표시됩니다.

만약
gulp serve의 실행을 중지하게 되면 웹파트를 추가할 수 없게 됩니다.

4. 도구 상자에서 HelloWorld를 추가하면, 이제 SharePoint에서 호스팅되는 페이지에서 웹 파트를 실행하게 됩니다.